webmaker - play with HTML, CSS , JSS codes
Spielen Sie mit Codes und erhalten Sie sofort Ergebnis von HTML, JSS, CSS.
Es unterstützt die folgenden Funktionen (und mehr):
Automatische Vervollständigung
Code falten.
Spaltenmodus.
Multi Edit und Multi Select
Dokumentenkarte
Anmerkungsleiste
Erweiterte Sortierung.
Verarbeitet sowohl ASCII- als auch Binärdateien.
CSS- und HTML-Assistenten.
Hervorhebung von Farben in CSS / SASS / LESS.
Erweiterter Farbhinweis, der zwischen Farbformaten konvertiert werden kann.
Andockbare Platten.
FTP- und SFTP-Client mit Synchronisation.
Datei-Explorer, Textclips, Code-Explorer, Projektmanager ...
Konvertieren Sie zwischen Codeseiten, Unicode-Formaten und Textformaten.
Erkennung von Unicode- und ANSI-Codeseiten.
UTF-8-kodierte Dateien ohne Signatur (BOM) öffnen / speichern.
Unicode-Dateipfade und Dateinamen.
HTML-Validierung, Formatierung und Reparatur.
Verfügbare Tools wie Syntaxeditor, Farbauswahl, Charmap.
Sie sollten niemals nach Dokumentation suchen müssen
Dateien sind nicht die beste Repräsentation von Code, nur eine bequeme Serialisierung.
Redakteure können überall sein und zeigen Ihnen alles - nicht nur Text.
Versuchen wird versucht - Änderungen führen zu sofortigen Ergebnissen
Wir können einiges Licht auf verwandte Codeteile werfen
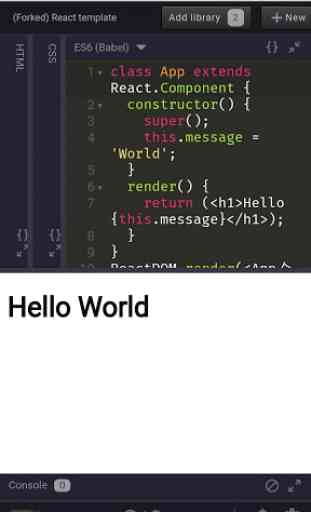
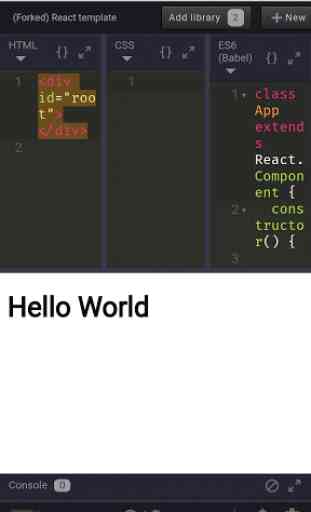
Erhalten Sie eine Echtzeitverbindung zu Ihrem Browser. Wenn Sie Änderungen an JSS, CSS und HTML vornehmen, werden diese Änderungen sofort auf dem Bildschirm angezeigt. Sie können auch sehen, wo der CSS-Selector im Browser angewendet wird, indem Sie den Cursor einfach darauf stellen. Es ist die Leistung eines Code-Editors mit der Bequemlichkeit von In-Browser-Entwicklertools.
Online-HTML-Compiler, Online-HTML-Editor, Online-HTML-IDE, HTML-Codierung Online, Online-Html-Übung, Ausführen von HTML Online, Online-Kompilierung von HTML, Ausführen von HTML.
Die Bearbeitung von HTML- und CSS-Code ist ohne spezielle Werkzeuge möglich. Wenn Sie einen einfachen Texteditor haben, können Sie gut damit umgehen. Nur weil Sie etwas tun können, heißt das nicht, dass dies der beste Weg ist - und das gilt auch für die Webentwicklung.
Heute können Sie problemlos eine großartige und kostenlose IDE finden und Apps mit Leichtigkeit entwickeln. Egal, ob Sie eine JavaScript-IDE, eine HTML-IDE oder eine andere Webentwicklungs-IDE benötigen, sie sind alle verfügbar und viele von ihnen sind Open Source.
Die Webentwicklungs-IDE bietet alle Funktionen, die einfache Texteditoren ausführen, sowie einige fortgeschrittenere Funktionen, die Sie nicht mit Texteditoren erledigen können. Während ein Editor wie Sublime oder Atom beispielsweise als HTML-CSS-JavaScript-Editor verwendet werden kann, können Sie nur Code schreiben. Natürlich verfügen sie über eine Reihe von praktischen Funktionen wie Syntax-Highlighting, anpassbare Benutzeroberflächen und umfangreiche Navigationswerkzeuge. Sie benötigen zusätzliche Funktionen, um eine funktionale App zu erstellen. Beispielsweise benötigen Sie einen Debugger und einen Compiler. Mit den besten IDEs müssen Sie sich jedoch keine Sorgen machen. Sie verfügen oft über zusätzliche Tools zum Automatisieren, Testen und Visualisieren des Entwicklungsprozesses. Im Grunde erhalten Sie alles, was Sie brauchen, um aus einem Code eine funktionierende App oder ein Programm zu machen.
Es unterstützt die folgenden Funktionen (und mehr):
Automatische Vervollständigung
Code falten.
Spaltenmodus.
Multi Edit und Multi Select
Dokumentenkarte
Anmerkungsleiste
Erweiterte Sortierung.
Verarbeitet sowohl ASCII- als auch Binärdateien.
CSS- und HTML-Assistenten.
Hervorhebung von Farben in CSS / SASS / LESS.
Erweiterter Farbhinweis, der zwischen Farbformaten konvertiert werden kann.
Andockbare Platten.
FTP- und SFTP-Client mit Synchronisation.
Datei-Explorer, Textclips, Code-Explorer, Projektmanager ...
Konvertieren Sie zwischen Codeseiten, Unicode-Formaten und Textformaten.
Erkennung von Unicode- und ANSI-Codeseiten.
UTF-8-kodierte Dateien ohne Signatur (BOM) öffnen / speichern.
Unicode-Dateipfade und Dateinamen.
HTML-Validierung, Formatierung und Reparatur.
Verfügbare Tools wie Syntaxeditor, Farbauswahl, Charmap.
Sie sollten niemals nach Dokumentation suchen müssen
Dateien sind nicht die beste Repräsentation von Code, nur eine bequeme Serialisierung.
Redakteure können überall sein und zeigen Ihnen alles - nicht nur Text.
Versuchen wird versucht - Änderungen führen zu sofortigen Ergebnissen
Wir können einiges Licht auf verwandte Codeteile werfen
Erhalten Sie eine Echtzeitverbindung zu Ihrem Browser. Wenn Sie Änderungen an JSS, CSS und HTML vornehmen, werden diese Änderungen sofort auf dem Bildschirm angezeigt. Sie können auch sehen, wo der CSS-Selector im Browser angewendet wird, indem Sie den Cursor einfach darauf stellen. Es ist die Leistung eines Code-Editors mit der Bequemlichkeit von In-Browser-Entwicklertools.
Online-HTML-Compiler, Online-HTML-Editor, Online-HTML-IDE, HTML-Codierung Online, Online-Html-Übung, Ausführen von HTML Online, Online-Kompilierung von HTML, Ausführen von HTML.
Die Bearbeitung von HTML- und CSS-Code ist ohne spezielle Werkzeuge möglich. Wenn Sie einen einfachen Texteditor haben, können Sie gut damit umgehen. Nur weil Sie etwas tun können, heißt das nicht, dass dies der beste Weg ist - und das gilt auch für die Webentwicklung.
Heute können Sie problemlos eine großartige und kostenlose IDE finden und Apps mit Leichtigkeit entwickeln. Egal, ob Sie eine JavaScript-IDE, eine HTML-IDE oder eine andere Webentwicklungs-IDE benötigen, sie sind alle verfügbar und viele von ihnen sind Open Source.
Die Webentwicklungs-IDE bietet alle Funktionen, die einfache Texteditoren ausführen, sowie einige fortgeschrittenere Funktionen, die Sie nicht mit Texteditoren erledigen können. Während ein Editor wie Sublime oder Atom beispielsweise als HTML-CSS-JavaScript-Editor verwendet werden kann, können Sie nur Code schreiben. Natürlich verfügen sie über eine Reihe von praktischen Funktionen wie Syntax-Highlighting, anpassbare Benutzeroberflächen und umfangreiche Navigationswerkzeuge. Sie benötigen zusätzliche Funktionen, um eine funktionale App zu erstellen. Beispielsweise benötigen Sie einen Debugger und einen Compiler. Mit den besten IDEs müssen Sie sich jedoch keine Sorgen machen. Sie verfügen oft über zusätzliche Tools zum Automatisieren, Testen und Visualisieren des Entwicklungsprozesses. Im Grunde erhalten Sie alles, was Sie brauchen, um aus einem Code eine funktionierende App oder ein Programm zu machen.
Kategorie : Effizienz

Verwandte Suchvorgänge